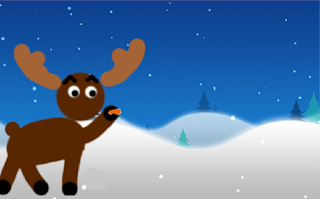
Christmas Moose

Hours: about 16 hours
I chose to create a Christmas card type picture with a moose as the focal point. My biggest struggle was not trying to make things harder than they should be for me. For example, I struggled making the antlers and moose head as a single shape which then made it hard to fill in the color.
CODE:
///FIRST COLOR GRADIENT BACKGROUND
var bkgdgrd = context.createLinearGradient(0,0,0,600);
bkgdgrd.addColorStop(0,"blue");//starting color
bkgdgrd.addColorStop(1,"rgba(152,245,255,1)");//ending color
// BACKGROUND
context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = bkgdgrd;
context.fill();
///TEXT
context.beginPath();
context.font = "italic 40pt Comic Sans MS";
context.fillStyle = "red";
context.fillText("MERRY",440,180);
context.beginPath();
context.font = "italic 40pt Comic Sans MS";
context.fillStyle = "red";
context.fillText("CHRISTMAS",440,230);
context.closePath();
///STARS
context.beginPath();
context.arc(400,200,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 2
context.beginPath();
context.arc(600,350,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 3
context.beginPath();
context.arc(200,400,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 4
context.beginPath();
context.arc(60,200,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 5
context.beginPath();
context.arc(60,50,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 6
context.beginPath();
context.arc(280,110,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 7
context.beginPath();
context.arc(200,700,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 8
context.beginPath();
context.arc(660,110,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
//STAR 9
context.beginPath();
context.arc(710,270,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "white";
context.fill();
///CHRISTMAS TREE
//1ST TRIANGLE
var trgrd = context.createLinearGradient(135,50,200,120);
trgrd.addColorStop(0.5,"rgba(0,160,0,1)");
trgrd.addColorStop(1,"rgba(0,93,0,1)");
context.beginPath();
context.moveTo(135,50);
context.lineTo(75,120);
context.lineTo(200,120);
context.closePath();
context.fillStyle = trgrd;
context.fill();
///2ND TRI
var trgrd = context.createLinearGradient(135,80,220,180);
trgrd.addColorStop(0.5,"rgba(0,160,0,1)");
trgrd.addColorStop(1,"rgba(0,93,0,1)");
context.beginPath();
context.moveTo(135,80);
context.lineTo(50,180);
context.lineTo(220,180);
context.closePath();
context.fillStyle = trgrd;
context.fill();
//3RD TRI
var trgrd = context.createLinearGradient(135,120,233,250);
trgrd.addColorStop(0.5,"rgba(0,160,0,1)");
trgrd.addColorStop(1,"rgba(0,93,0,1)");
context.beginPath();
context.moveTo(135,120);
context.lineTo(30,250);
context.lineTo(233,250);
context.closePath();
context.fillStyle = trgrd;
context.fill();
//4TH TRI
var trgrd = context.createLinearGradient(135,160,242,320);
trgrd.addColorStop(0.5,"rgba(0,160,0,1)");
trgrd.addColorStop(1,"rgba(0,93,0,1)");
context.beginPath();
context.moveTo(135,160);
context.lineTo(18,320);
context.lineTo(242,320);
context.closePath();
context.fillStyle = trgrd;
context.fill();
//TRUNK OF TREE
var rectgrd = context.createLinearGradient(100,320,65,50);
rectgrd.addColorStop(0,"brown");
rectgrd.addColorStop(1,"black");
// //draw rectangle
context.beginPath();
context.rect(100,320,65,50);
context.closePath();
context.fillStyle = rectgrd;
context.fill();
///Left Antler
context.beginPath();
context.moveTo(130, 400);
context.quadraticCurveTo(110, 300, 195, 300);
///TOP OF LEFT ANTLER
context.quadraticCurveTo(240, 450, 240, 370);
context.quadraticCurveTo(250, 250, 280, 400);
context.quadraticCurveTo(365, 250, 350, 400);
context.bezierCurveTo(340, 500, 510, 500, 398, 510);
context.lineWidth = 5;
context.closePath();
context.fillStyle = "rgba(180, 131, 68,1)";
context.fill();
context.strokeStyle = "rgba(180, 131, 68,1)";
context.stroke();
///RIGHT ANTLER TOP
context.beginPath();
context.moveTo(760, 400);
context.quadraticCurveTo(780, 265, 715, 300);
///TOP OF THE ANTLER RIGHT
context.quadraticCurveTo(730, 420, 700, 370);
context.quadraticCurveTo(650, 250, 620, 385);
context.quadraticCurveTo(550, 250, 545, 400);
///bezier curve to head right
context.bezierCurveTo(500, 500, 255, 520, 484, 505);
context.lineWidth = 5;
context.closePath();
context.fillStyle = "rgba(180, 131, 68,1)";
context.fill();
context.strokeStyle = "rgba(180, 131, 68,1)";
context.stroke();
///MOOSE HEAD
context.beginPath();
context.moveTo(380, 500);
context.lineTo(480, 510);
context.quadraticCurveTo(470, 550, 510, 600);
context.lineTo(350,600)
context.quadraticCurveTo(430,550,380,500);
context.lineWidth = 5;
context.closePath();
context.fillStyle = "brown";
context.fill();
context.strokeStyle = "brown";
context.stroke();
///MOOSE EAR LEFT
context.moveTo(380, 500);
context.quadraticCurveTo(300, 500, 405, 540);
context.lineWidth = 5;
context.closePath();
context.fillStyle = "brown";
context.fill();
context.strokeStyle = "brown";
context.stroke();
///RIGHT EAR MOOSE
context.moveTo(480, 510);
context.quadraticCurveTo(584, 500, 469, 540);
context.lineWidth = 5;
context.closePath();
context.fillStyle = "brown";
context.fill();
context.strokeStyle = "brown";
context.stroke();
//LEFT EYE
context.beginPath();
context.arc(415,545,15,0,2*Math.PI,true);
context.closePath();
var lefteye = context.createRadialGradient(415,545,8,415,545,15);
lefteye.addColorStop(0,"black");
lefteye.addColorStop(0.1,"white")
context.fillStyle = lefteye;
context.fill();
///RIGHT EYE
context.beginPath();
context.arc(460,545,15,0,2*Math.PI,true);
context.closePath();
var lefteye = context.createRadialGradient(460,545,8,460,545,15);
lefteye.addColorStop(0,"black");
lefteye.addColorStop(0.1,"white")
context.fillStyle = lefteye;
context.fill();
///LIGHTS
context.beginPath();
context.moveTo(80,380)
context.quadraticCurveTo(280, 310, 200, 310);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(140,370,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "red";
context.fill();
context.beginPath();
context.arc(190,335,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "blue";
context.fill();
///light #3
context.beginPath();
context.moveTo(208,435);
context.quadraticCurveTo(160,550,290,350);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(190,480,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "yellow";
context.fill();
context.beginPath();
context.arc(250,400,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "green";
context.fill();
///light #4
context.beginPath();
context.moveTo(290,350)
context.quadraticCurveTo(330, 280, 267, 340);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(303,340,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "red";
context.fill();
//light #5
context.beginPath();
context.moveTo(270,460);
context.quadraticCurveTo(245,580,390,440);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(262,500,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "blue";
context.fill();
context.beginPath();
context.arc(320,505,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "green";
context.fill();
context.beginPath();
context.arc(375,447,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "yellow";
context.fill();
//light #6
context.beginPath();
context.moveTo(390,440)
context.quadraticCurveTo(440, 380, 355, 430);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(405,402,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "red";
context.fill();
//RIGHT LIGHTS
context.beginPath();
context.moveTo(475,465)
context.quadraticCurveTo(495, 350, 545, 450);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(475,435,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "blue";
context.fill();
context.beginPath();
context.arc(505,397,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "green";
context.fill();
context.beginPath();
context.arc(540,455,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "yellow";
context.fill();
//light #8
context.beginPath();
context.moveTo(545,450)
context.quadraticCurveTo(620, 600, 605, 460);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(586,510,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "red";
context.fill();
context.beginPath();
context.arc(613,475,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "blue";
context.fill();
//Light #9
context.beginPath();
context.moveTo(600,347)
context.quadraticCurveTo(620, 220, 650, 430);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(602,310,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "yellow";
context.fill();
context.beginPath();
context.arc(634,375,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "red";
context.fill();
//lights #10
context.beginPath();
context.moveTo(650,430)
context.quadraticCurveTo(680, 570, 710, 420);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(658,435,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "green";
context.fill();
context.beginPath();
context.arc(693,495,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "blue";
context.fill();
context.beginPath();
context.arc(713,440,5,0,2*Math.PI,true);
context.closePath();
context.fillStyle = "yellow";
context.fill();
//light #11
context.beginPath();
context.moveTo(715,335)
context.quadraticCurveTo(670, 350, 785, 350);
context.strokeStyle = "black";
context.stroke();
context.beginPath();
context.arc(750,355,5,0,2*Math.PI,true);
context.closePath();
var arcgrd = context.createLinearGradient(300,200,500,200);
arcgrd.addColorStop(0,"white");
arcgrd.addColorStop(1,"red");
context.fillStyle = arcgrd;
context.fill();
//

Comments
Post a Comment